Was ist HTML?
HTML ist eine Auszeichnungssprache, die verwendet wird, um Webseiten zu erstellen und zu strukturieren. Es handelt sich um einen Satz von Markup-Tags, die dem Webbrowser sagen, wie Texte, Bilder, Links und andere Medienelemente auf einer Webseite dargestellt werden sollen. HTML ermöglicht es, Inhalte logisch zu gliedern und verknüpfte Informationen bereitzustellen, wodurch das Surfen im Internet effizient und benutzerfreundlich wird.
Wofür steht die Abkürzung HTML?
Die Abkürzung HTML steht für „Hypertext Markup Language“. Das Wort „Hypertext“ bezieht sich auf die Möglichkeit, Informationen miteinander zu verknüpfen, indem man auf Text oder Elemente klickt, um zu anderen Webseiten oder Ressourcen zu gelangen. „Markup Language“ deutet darauf hin, dass es eine Sprache ist, die zur Markierung von Inhalten verwendet wird.
Wer hat HTML entwickelt?
HTML wurde in den frühen 1990er Jahren von Tim Berners-Lee entwickelt, einem britischen Informatiker, der als einer der Begründer des World Wide Web gilt. Berners-Lee erstellte Hypertext Markup Language als eine Möglichkeit, Informationen auf einfache und vernetzte Weise im neu entstehenden Internet zu präsentieren.
Woraus besteht ein HTML-Code?
Ein HTML-Code besteht aus einer Sammlung von HTML-Tags, die in einem Textdokument eingebettet sind. Diese Tags sind in spitzen Klammern < > eingeschlossen und werden von Webbrowsern interpretiert, um die Darstellung der Webseite zu steuern. Der HTML-Code kann sowohl den eigentlichen Inhalt der Seite als auch Anweisungen zur Formatierung und Strukturierung enthalten.
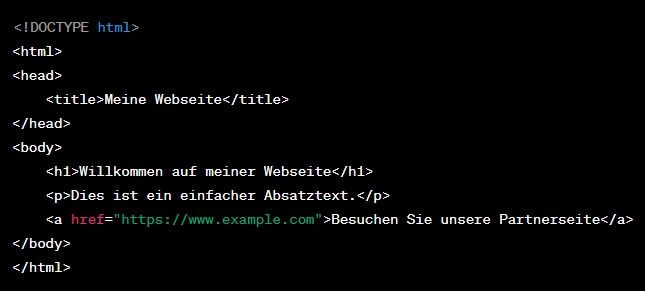
Ein einfaches Beispiel könnte wie folgt aussehen:

Beispiel für einen HTML-Code, Quelle: ChatGPT, Screenshot: heise regioconcept
In diesem Beispiel werden grundlegende HTML-Tags verwendet, um den Titel der Webseite, Überschriften, Absätze und einen Hyperlink zu definieren.
Die wichtigsten HTML-Tags
Hypertext Markup Language bietet eine breite Palette von Tags, die verschiedene Funktionen erfüllen. Hier sind einige der Wichtigsten:
- <html>: Definiert den Anfang und das Ende eines HTML-Dokuments
- <head>: Enthält Metadaten und Informationen über die Webseite, wie den Titel
- <title>: Setzt den Titel der Webseite, der im Browser-Tab angezeigt wird
- <body>: Enthält den Hauptinhalt der Webseite, einschließlich Text, Bilder und Links
- <h1>, <h2>, <h3>, … <h6>: Überschriften mit abgestufter Hierarchie
- <p>: Paragraph für Textabschnitte
- <a>: Erzeugt Hyperlinks zu anderen Webseiten oder Ressourcen
- <img>: Ermöglicht das Einbetten von Bildern
- <ul> und <ol>: Listen für ungeordnete bzw. geordnete Aufzählungen
- <li>: Ein Listenpunkt innerhalb von <ul> oder <ol>
- <div>: Ein Container zur Gruppierung von Inhalten und zum Anwenden von CSS-Stilen
- <span>: Ein Inline-Element zur Anwendung von Stilen auf Text innerhalb eines Absatzes oder einer Überschrift
Diese Tags sind nur ein kleiner Ausschnitt aus der Vielfalt der verfügbaren HTML-Tags. Jeder Tag hat eine spezifische Bedeutung und Verwendung, um die Struktur und das Erscheinungsbild einer Webseite zu definieren.
Finden Sie Ihr persönliches Homepage-Paket!
Konfigurieren Sie Ihre Wunsch-Website und erhalten Sie ein individuelles Angebot.
Die Rolle von HTML in der Suchmaschinenoptimierung
Hypertext Markup Language spielt eine entscheidende Rolle in der Suchmaschinenoptimierung (SEO). Suchmaschinen wie Google und Bing verwenden Webcrawler, um Webseiten zu analysieren und zu indexieren. Die Struktur und die Tags im HTML-Code einer Webseite liefern den Suchmaschinen wichtige Informationen über den Inhalt und die Relevanz der Seite für bestimmte Suchanfragen.
Einige wichtige Aspekte in Bezug auf SEO sind:
- Title-Tags: Die <title>-Tags geben den Titel der Webseite an, der in den Suchergebnissen angezeigt wird. Ein klarer und relevanter Titel kann die Klickrate auf Ihre Seite erhöhen.
- Header-Tags: Überschriften werden mit <h1> bis <h6> definiert und strukturieren den Text auf der Seite. Suchmaschinen bewerten die Überschriften, um den thematischen Schwerpunkt der Seite zu verstehen.
- Meta-Tags: Metadaten im <head>-Bereich können Informationen wie Beschreibungen (meta description) und Schlüsselwörter (meta keywords) enthalten, die Suchmaschinen bei der Indexierung berücksichtigen können.
- Bild-Alt-Tags: Das <img>-Tag ermöglicht die Definition von Alt-Text für Bilder. Dies ist wichtig, um Suchmaschinen zu sagen, worum es auf einem Bild geht und kann die Zugänglichkeit verbessern.
- Strukturierte Daten: „Hypertext Markup Language“ kann strukturierte Daten (Schema Markup) enthalten, die es Suchmaschinen ermöglichen, bestimmte Informationen auf einer Seite besser zu interpretieren, wie zum Beispiel Bewertungen, Veranstaltungen oder Produkte.
Die effektive Nutzung von HTML-Tags und -Strukturierungstechniken kann dazu beitragen, die Sichtbarkeit einer Webseite in den Suchergebnissen zu verbessern und die User Experience zu optimieren.
- Wünschen Sie sich eine neue Homepage? Dann sind Sie bei uns richtig! Von uns können Sie sich zum günstigen Festpreis eine professionelle Website erstellen lassen.
Wie schwer ist es, HTML zu lernen?
Die Lernbarkeit von Hypertext Markup Language hängt von unterschiedlichen Faktoren ab, einschließlich der Vorkenntnisse, des Lernstils und der Ziele. Grundsätzlich ist es jedoch eine relativ einfache Sprache, die schnell erlernt werden kann.
Für Anfänger gibt es zahlreiche kostenlose Online-Ressourcen, Tutorials und Kurse, die einen sanften Einstieg bieten. Einsteiger können oft schon nach kurzer Zeit einfache Webseiten erstellen und grundlegende Strukturierungskonzepte verstehen. Viele dieser Ressourcen sind interaktiv gestaltet und ermöglichen das sofortige Ausprobieren von HTML-Codes in einem Webbrowser.
Ein wichtiger Vorteil der Auszeichnungssprache ist seine klare und konsistente Syntax. Die meisten HTML-Tags sind intuitiv benannt und leicht verständlich. Dies erleichtert das Lernen und die Anwendung der Sprache. Darüber hinaus gibt es viele integrierte Entwicklungsumgebungen (IDEs) und Code-Editoren, die die Arbeit mit der Auszeichnungssprache erleichtern, indem sie Funktionen wie Code-Vervollständigung und Fehlerprüfung bieten.
Fortgeschrittene HTML-Konzepte, wie die Verwendung von CSS (Cascading Style Sheets) zur Gestaltung von Webseiten oder die Integration von JavaScript für interaktive Funktionen, können komplexer sein. Dennoch können selbst fortgeschrittenere Aspekte des Webdesigns durch kontinuierliches Lernen und Praxis gemeistert werden.
Die Lerngeschwindigkeit hängt jedoch von der Motivation und dem Engagement ab. Das Erstellen komplexer Webseiten erfordert oft ein tieferes Verständnis von Hypertext Markup Language und verwandten Technologien. Wer in der Webentwicklung tätig ist oder eine professionelle Webseite erstellen möchte, ist es ratsam, sich über die neuesten HTML-Standards und Best Practices auf dem Laufenden zu halten.
Haben wir Ihr Interesse geweckt?
Erfahren Sie mehr über heise homepages! Sarah Nause beantwortet gerne Ihre Fragen. Rufen Sie uns an unter 0511 / 53 52 203. (Mo bis Fr von 9 – 16 Uhr)