Was ist CSS?
Die Abkürzung CSS steht für Cascading Style Sheets und bedeutet so viel wie „gestufte Stilvorlagen“ oder „gestufte Gestaltungsbögen“. Dabei handelt es sich um eine Stylesheet-Sprache, die zur Gestaltung von Webseiten verwendet wird. Mit dieser Sprache können Sie das Aussehen und Layout von HTML-Elementen wie Überschriften, Absätzen, Bildern und vielem mehr definieren. CSS ermöglicht es Ihnen, Farben, Schriftarten, Abstände, Rahmen und andere visuelle Eigenschaften festzulegen, um eine ansprechende und professionelle Optik Ihrer Website zu erreichen.
Die Geschichte von CSS
Die Geschichte von Cascading Style Sheets reicht in die 1990er Jahr zurück. Håkon Wium Lie und Bert Bos stellten CSS erstmals 1996 als Empfehlung des World Wide Web Consortiums (W3C) vor. Ziel war es, die Präsentation von der Struktur eines Dokuments zu trennen und Webdesignern mehr Kontrolle über das Aussehen ihrer Webseiten zu geben.
Eine weitere Schlüsselfigur in der Entwicklung von CSS war Tim Berners-Lee, der Erfinder des World Wide Web. Er erkannte früh die Notwendigkeit einer Stylesheet-Sprache, um das Aussehen von Webseiten zu steuern, und arbeitete eng mit Håkon Wium Lie zusammen, um die Styling-Sprache zu entwickeln.
Wie funktioniert CSS?
CSS basiert auf dem Prinzip der Trennung von Inhalt und Darstellung. Sie übernimmt die Gestaltung, während HTML für die Strukturierung des Inhalts zuständig ist. Sie schreiben dazu in einer separaten Stylesheet-Datei oder direkt im HTML-Dokument Regeln, die festlegen, wie bestimmte Elemente aussehen sollen.
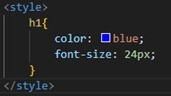
Eine CSS-Regel besteht aus einem Selektor und einem Deklarationsblock. Der Selektor gibt an, auf welche HTML-Elemente die Regel angewendet werden soll. Im Deklarationsblock definieren Sie die gewünschten Eigenschaften und deren Werte. Hier ein einfaches Beispiel:

Beispiel Aufbau einer CSS Anweisung, erstellt mit Studio Visual Code, Screenshot: heise regioconcept
In diesem Fall wird die Überschrift ersten Grades (h1) in blauer Farbe und mit einer Schriftgröße von 24 Pixeln dargestellt.
Welche Vorteile bietet CSS für Ihr Unternehmen?
Der Einsatz der Stylesheet-Sprache bringt Ihnen verbesserte Gestaltungsmöglichkeiten für Ihre Firmenwebsite. Mit CSS haben Sie die volle Kontrolle über das Aussehen Ihrer Webseiten. Sie können Farben, Schriftarten, Abstände und Layout an Ihre Marke und Zielgruppe anpassen.
Durch die Verwendung der Stilvorlage können Sie ein einheitliches Design auf allen Seiten Ihrer Website sicherstellen. Änderungen im Stylesheet wirken sich automatisch auf alle verlinkten Seiten aus.
Gleichzeitig vereinfacht es die Wartung. Wenn Sie Änderungen am Design Ihrer Webseite vornehmen möchten, müssen Sie nur das CSS-Stylesheet bearbeiten, anstatt jede einzelne HTML-Seite anzupassen. Das spart Zeit und reduziert die Fehleranfälligkeit.
Wie setzen Sie CSS in der Praxis um?
Es gibt drei Möglichkeiten, CSS in Ihre Webseiten einzubinden:
Interne Stylesheets
Internal Stylesheets sind praktisch für einzelne Seiten mit wenigen Regeln. Hier werden die Style-Anweisungen in der HTML-Datei im „head“-Bereich untergebracht. Zwischen „style“-Tags können Sie Ihre Design-Regeln notieren.

CSS Beispiel Internal Stylesheet, erstellt mit Studio Visual Code, Screenshot: heise regioconcept
Externe Stylesheets
External Stylesheets sind die meistgenutzte und empfohlene Methode, da Sie Inhalt und Design sauber trennen und zentral pflegen können. Dabei lagern Sie alle CSS-Regeln in eine separate Datei mit der Endung .css aus und binden diese im „head“-Bereich der HTML-Datei ein.

CSS Beispiel External Stylesheet, erstellt mit Studio Visual Code, Screenshot: heise regioconcept
Inline-Styles
Inline-Styles eignen sich für einzelne Ausnahmen, wenn Sie keine übergreifenden Gestaltungsanweisungen geben wollen. Hier fügen Sie die Style-Regeln direkt im HTML-Tag ein.

CSS Beispiel Inline-Style, erstellt mit Studio Visual Code, Screenshot: heise regioconcept
CSS und Suchmaschinenoptimierung (SEO)
CSS wird vorrangig für das visuelle Design eingesetzt, doch es kann ebenfalls einen bedeutenden Einfluss auf die Suchmaschinenoptimierung (SEO) haben:
- Verbesserte Ladezeiten: Geschwindigkeit ist ein wichtiger Faktor für die Suchmaschinen. Schnellere Ladezeiten durch schlanken CSS-Code können zu einem besseren Ranking in den Suchergebnissen führen.
- Mobile Freundlichkeit: Google bewertet mittlerweile nur die mobile Webversion einer Website. Durch die Verwendung von responsivem CSS können Sie sicherstellen, dass Ihre Website auf verschiedenen Geräten und Bildschirmgrößen gut aussieht.
- Bessere Zugänglichkeit: Eine gut strukturierte Stilvorlage kann die Zugänglichkeit Ihrer Webseiten für Menschen mit Behinderungen verbessern. Die Benutzerfreundlichkeit kommt dem Ranking in den Suchmaschinen zugute. Davon abgesehen wird ab Mitte 2025 eine gesetzliche Pflicht für barrierefreie Websites gelten.
Welche CSS-Frameworks gibt es?
Für den professionellen Einsatz der Stilvorlagen existieren diverse Frameworks, die häufig benötigte Gestaltungselemente und Layoutkomponenten fertig mitbringen. Bekannte Beispiele sind:
- Bootstrap: Das meistverwendete CSS-Framework ermöglicht Ihnen den schnellen Aufbau responsiver und mobilen Websites mit einem Grid-System, vorgefertigten UI-Komponenten und JavaScript-Plugins.
- Foundation: Dieses Framework bietet ähnliche Funktionen wie Bootstrap, legt aber mehr Wert auf Semantik und Barrierefreiheit. Es bringt u. a. ein flexibles Grid, Formular-Styles und Symbolschriften mit.
- Materialize: Wenn Sie das Material Design von Google mögen, ist Materialize eine gute Wahl, da es auf dieselbe Designsprache zurückgreift. Zudem stellt es Ihnen eine große Auswahl an Features zur Verfügung und verfügt über eine detaillierte Dokumentation.
- Tailwind CSS: Dieses Framework funktioniert anders als ein gewöhnliches. Statt fertiger Komponenten liefert es zahlreiche Utility-Klassen, mit denen Sie jeden Aspekt Ihres Designs individuell steuern können.
Fazit
Ein professionelles und ansprechendes Webdesign ist entscheidend, um potenzielle Kunden zu gewinnen und zu binden. Mit CSS haben Sie alle Möglichkeiten, Ihrer Firmenwebsite einen individuellen und professionellen Look zu verleihen, der Ihre Marke und Werte widerspiegelt.
Möchten Sie Ihr Webdesign lieber den Profis überlassen, können Sie sich von uns eine Homepage erstellen lassen. Nehmen Sie gerne Kontakt auf und vereinbaren Sie einen Termin! Wir beraten Sie kostenfrei und unverbindlich.