Was ist JavaScript?
JavaScript (JS) ist eine Skriptsprache, die hauptsächlich in Webbrowsern ausgeführt wird. Sie erlaubt die Erstellung dynamischer und interaktiver Webseiten, indem sie es Entwicklern ermöglicht, auf Ereignisse zu reagieren, Benutzereingaben zu verarbeiten und den Inhalt einer Webseite während der Laufzeit zu ändern. Im Gegensatz zu statischem HTML und CSS verleiht JavaScript Webseiten Leben und Funktionalität.
Wofür wird JavaScript verwendet?
Die Skriptsprache wird für eine Vielzahl von Anwendungen und Zwecken eingesetzt. Dazu gehören:
- Webseiten-Interaktivität: JS ermöglicht es, Benutzeraktionen wie Mausklicks, Tastatureingaben und Formulareingaben zu verarbeiten. Entwickler können so Benutzern ein ansprechendes und interaktives Erlebnis auf Webseiten bieten.
- Dynamische Inhalte: Mit der Skriptsprache kann man dynamische Inhalte erstellen, die sich in Echtzeit ändern können, ohne dass die Seite neu geladen werden muss. Beispiele sind Live-Ticker, aktualisierte Nachrichtenfeeds und Echtzeit-Chats.
- Webanwendungen: JS bildet die Grundlage für moderne Webanwendungen, die im Browser ausgeführt werden. Beispiele hierfür sind Google Docs, Gmail und soziale Netzwerke wie Facebook und Twitter.
- Browserspiele: Entwickler verwenden die Skriptsprache häufig für Online-Spiele, die direkt im Browser gespielt werden können.
- Mobile Apps: Mit Frameworks wie React Native und Ionic kann man JS auch zur Entwicklung von plattformübergreifenden mobilen Apps verwenden.
Finden Sie Ihr persönliches Homepage-Paket!
Konfigurieren Sie Ihre Wunsch-Website und erhalten Sie ein individuelles Angebot.
Wie funktioniert JavaScript?
JavaScript ist eine interpretierte Sprache, was bedeutet, dass der Code zur Laufzeit von einem Webbrowser interpretiert und ausgeführt wird. Wenn eine Webseite geladen wird, kann JavaScript-Code direkt in den HTML-Quellcode eingebettet oder in separaten Dateien verlinkt sein.
Die Skriptsprache arbeitet eng mit dem Document Object Model (DOM) zusammen, einer Programmierschnittstelle, die die Struktur und den Inhalt einer Webseite repräsentiert. Entwickler können das DOM verwenden, um auf Elemente auf einer Seite zuzugreifen, sie zu ändern oder auf Ereignisse wie Mausklicks oder Tastatureingaben zu reagieren.
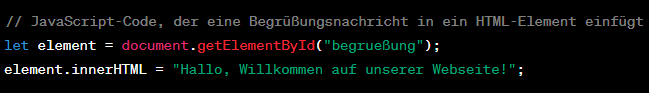
Ein einfaches Beispiel für JavaScript-Code könnte wie folgt aussehen:

Beispiel für JavaScript, Quelle: ChatGPT, Screenshot: heise reigoconcept
In diesem Beispiel wird das HTML-Element mit der ID „begrueßung“ ausgewählt, und der Text darin wird durch JavaScript geändert.
Der Unterschied zwischen Java und JavaScript
Trotz der ähnlichen Namen haben die Sprachen wenig gemeinsam. Java ist eine objektorientierte Programmiersprache, die man dazu verwendet, eigenständige Anwendungen und plattformunabhängige Applets zu erstellen. Java erfordert die Übersetzung von Quellcode in maschinenlesbaren Bytecode, der dann auf einer virtuellen Maschine (Java Virtual Machine – JVM) ausgeführt wird.
JavaScript hingegen ist eine interpretierte Skriptsprache, die eng mit Webseiten und Webbrowsern verbunden ist. Sie hat keine Beziehung zur Java-Programmiersprache, obwohl sie ähnliche Syntaxelemente aufweist. Die Namensähnlichkeit geht auf Marketingentscheidungen der 1990er Jahre zurück.
Vorteile von JavaScript
- Interaktivität: Die Skriptsprache ermöglicht es, Webseiten lebendig zu machen und Benutzeraktionen sofort zu verarbeiten, was das Benutzererlebnis verbessert.
- Plattformunabhängigkeit: Da JS in Webbrowsern ausgeführt wird, ist es plattformunabhängig und funktioniert auf verschiedenen Geräten und Betriebssystemen.
- Umfangreiche Bibliotheken und Frameworks: Es gibt eine Fülle von JavaScript-Bibliotheken und Frameworks wie jQuery, React und Angular, die die Entwicklung beschleunigen und vereinfachen.
- Community und Unterstützung: Die Skriptsprache hat eine große und aktive Entwicklergemeinschaft, was bedeutet, dass es eine Fülle von Ressourcen und Unterstützung gibt.
- Skalierbarkeit: Man kann die Sprache für kleine Skripte genauso gut verwenden wie für komplexe Webanwendungen, wodurch sie äußerst vielseitig ist.
Nachteile von JavaScript
- Browserkompatibilität: Der Code kann in verschiedenen Webbrowsern unterschiedlich interpretiert werden, was zu Kompatibilitätsproblemen führen kann.
- Sicherheitsrisiken: Die Skriptsprache kann für Cross-Site-Scripting (XSS) und andere Sicherheitsrisiken anfällig sein, wenn nicht ordnungsgemäß abgesichert.
- Leistung: Inkompetent geschriebener Code kann die Leistung einer Webseite beeinträchtigen und zu langsamen Ladezeiten führen.
- Barriere für barrierefreie Zugänglichkeit: JavaScript-basierte Interaktionen können für Menschen mit Behinderungen oder für Benutzer, die JavaScript deaktiviert haben, problematisch sein.
- Wünschen Sie sich eine neue Homepage? Dann sind Sie bei uns richtig! Von uns können Sie sich zum günstigen Festpreis eine professionelle Website erstellen lassen.
Fazit
JavaScript ist eine äußerst wichtige Sprache für die Webentwicklung, die es ermöglicht, interaktive und dynamische Webseiten zu erstellen. Es ist jedoch wichtig, die Vor- und Nachteile zu berücksichtigen und bewusst mit den Herausforderungen umzugehen, die bei der Verwendung auftreten können. Unternehmen, die das Potenzial nutzen möchten, sollten sicherstellen, dass ihre Entwickler über solide Kenntnisse in dieser Sprache und bewährte Entwicklungspraktiken verfügen, um die Qualität und Sicherheit ihrer Webanwendungen zu gewährleisten.
Haben wir Ihr Interesse geweckt?
Erfahren Sie mehr über heise homepages! Sarah Nause beantwortet gerne Ihre Fragen. Rufen Sie uns an unter 0511 / 53 52 203. (Mo bis Fr von 9 – 16 Uhr)

